Footer
Note: If you only see a strip in the footer and the Elementor powered footer is not seen, try triggering its display condition again. Here is the video on how to do it.
https://share.getcloudapp.com/4gu4Jy9p
Just like Header, the footer is also powered by Elementor in this theme.
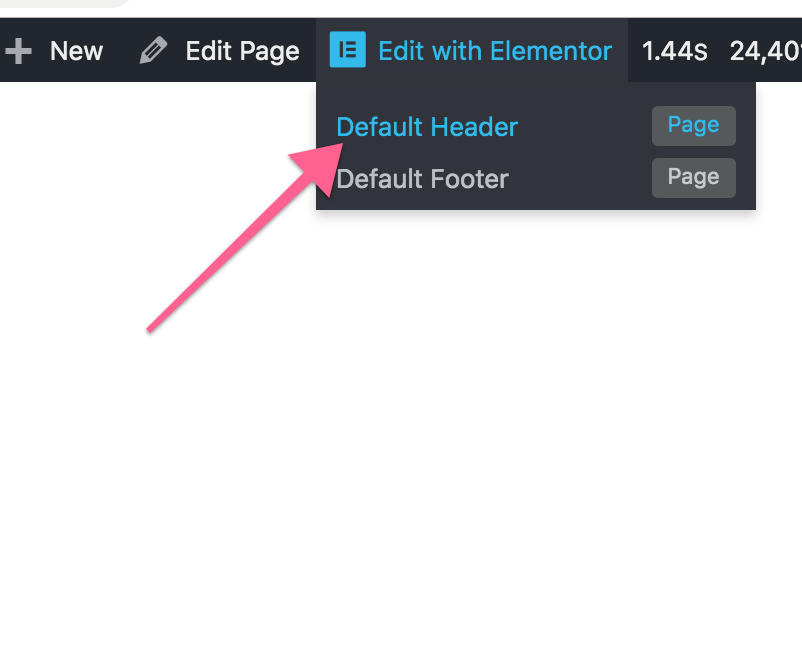
You can edit footer as easily as clicking the menu Edit with Elementor > Default footer from any page.

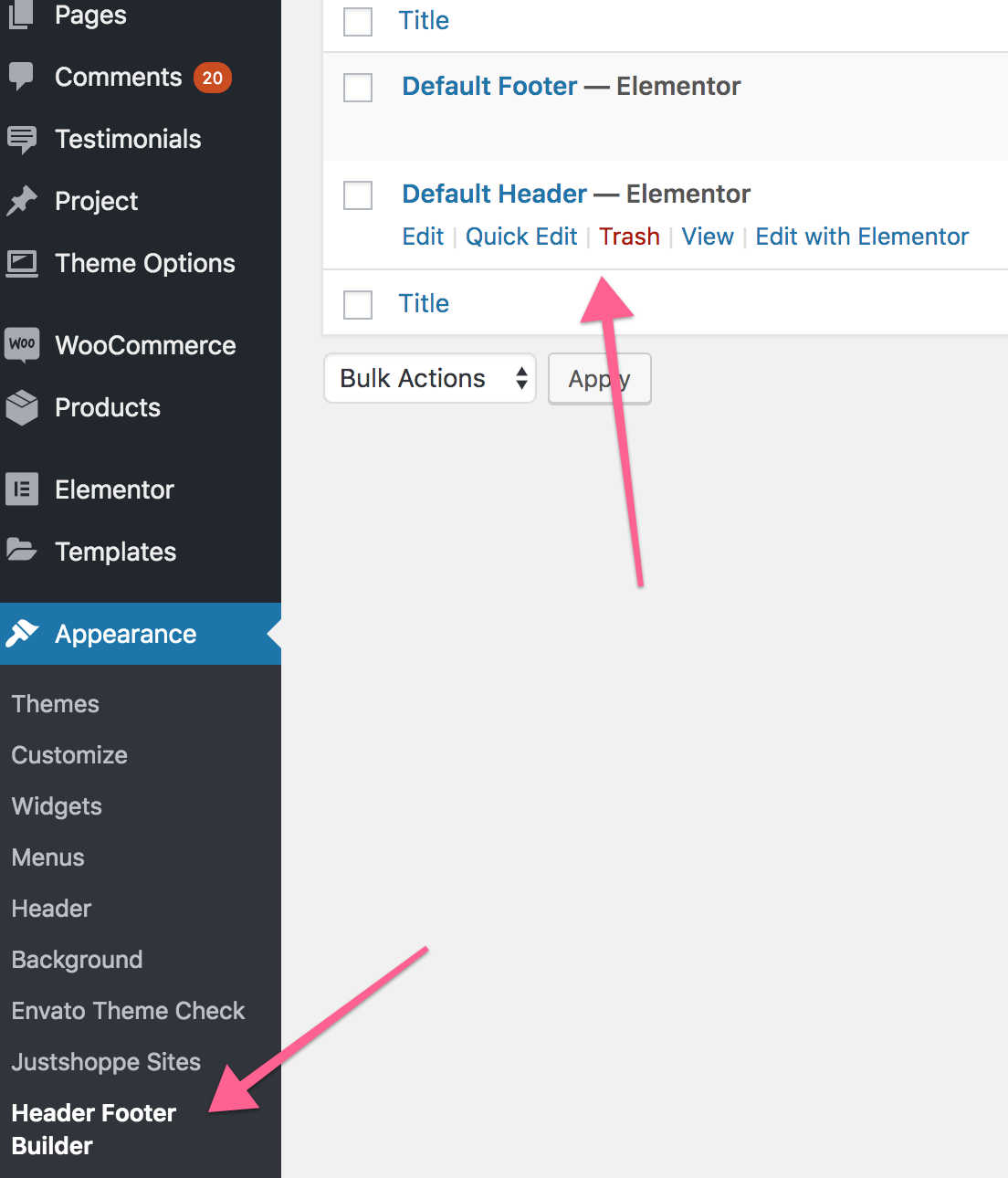
Or you can also edit from Admin panel.

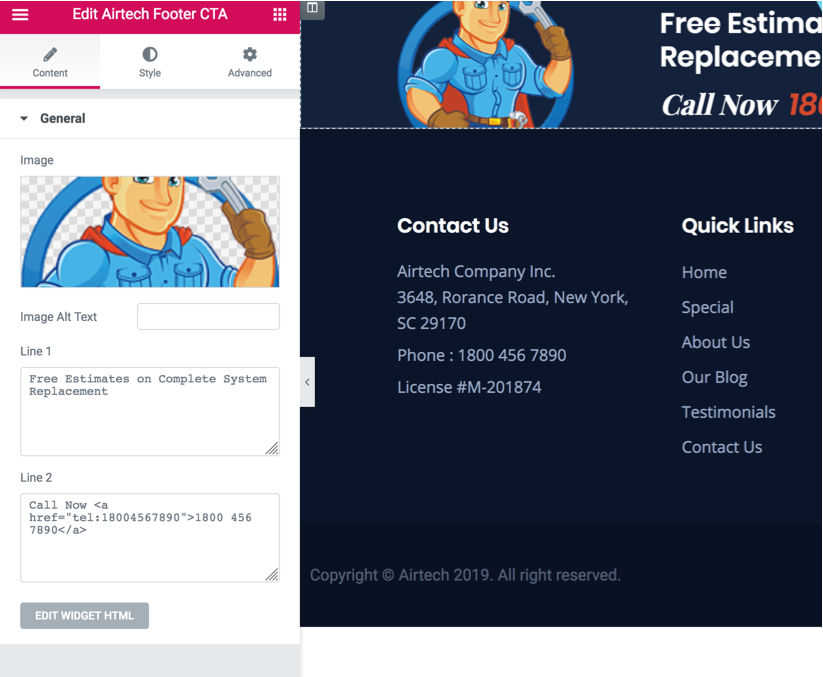
After you click Edit button, you will see Elementor panel to edit the footer content.

You have choice to display default, 1, 2, 3, 4 columns in footer widgets.
Note : If you do not want to use Elementor Powered Footer, you can disable the Default Footer by going to appearance/customize/Airtech Footer
Now you can use the default Footer columns found in Appearance/Widgets to put widgets in footer. The columns on the footer will auto adjust based on the widgets you drag in Footer Columns sidebar. For example, if you drag widgets to only Footer columns 1 and 2 sidebar, only 2 columns will appear in the footer.